Pearson
Project overview
My contribution



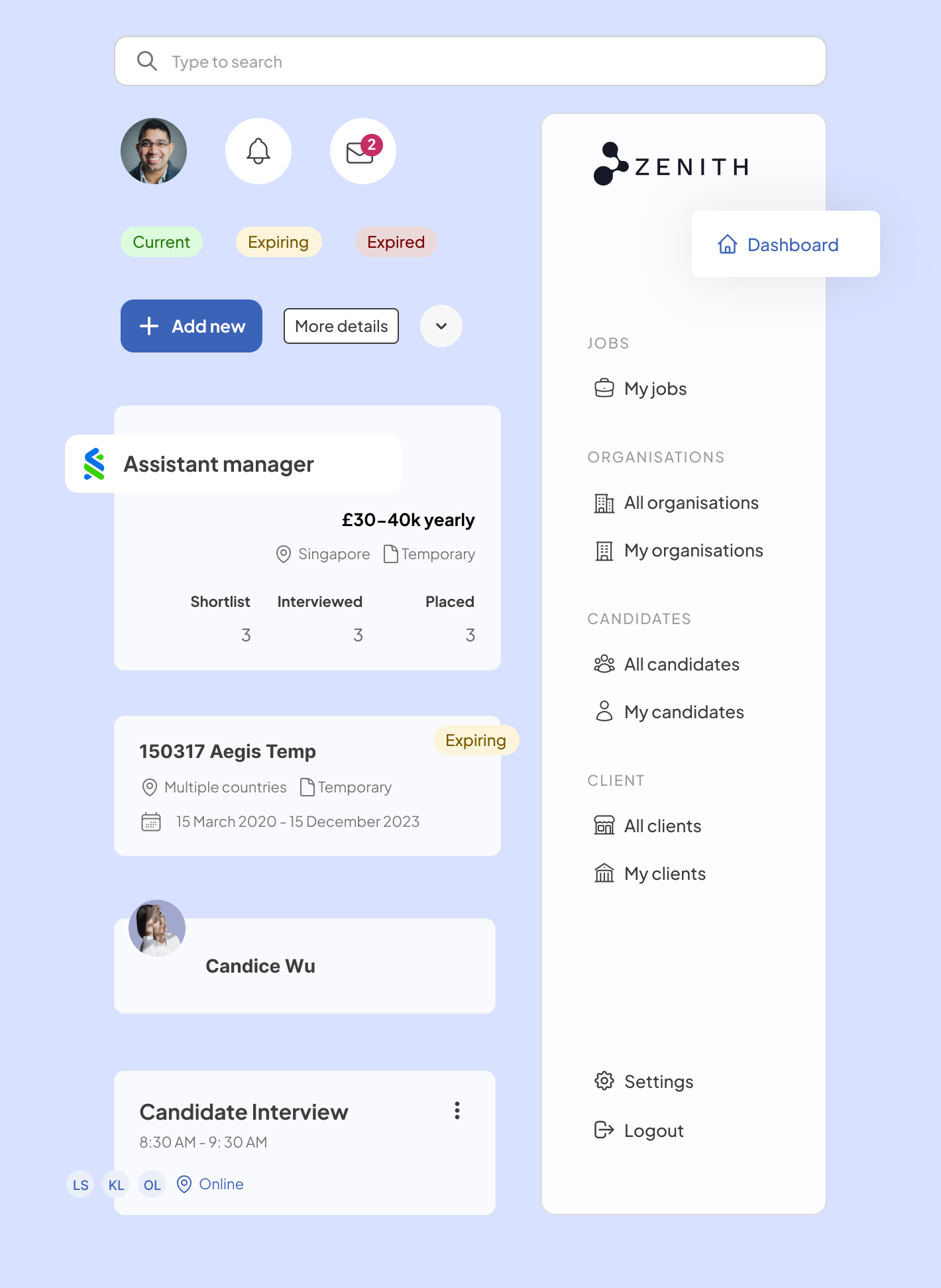
As the senior product designer for Pearson Online English Assessment Service, my role involves enhancing the UX and UI of our web app SaaS. We specialize in English proficiency assessments for corporations transitioning to a B2C model, catering to international students who can conveniently take the test from home.
To meet the challenge of differentiation and accessibility, I conducted a comprehensive review of the existing app and introduced interactive components, clear section navigation, and engaging cues. User research and usability testing were conducted to validate user needs and ensure a user-friendly design. The development phase includes animations for increased engagement, and the platform meets accessibility standards. Multiple rounds of user testing were conducted to refine the design iteratively.
Senior product designer
Design process
Understand & Research
Pearson targeted non-native English speakers aged 22-45, offering an affordable and convenient English proficiency test. However, existing tests were expensive, difficult to schedule, and required physical attendance. Now, Pearson aims to repurpose the test for individual consumers (B2C), despite the UX and UI issues in the current platform.
The objective is to improve the test's UX and UI to attract the target audience, stand out from competitors, and ensure accessibility for all users. To begin, I analysed the issues with our current platform and conducted a competitor analysis to assess the existing market offerings.

Design & Collaborate
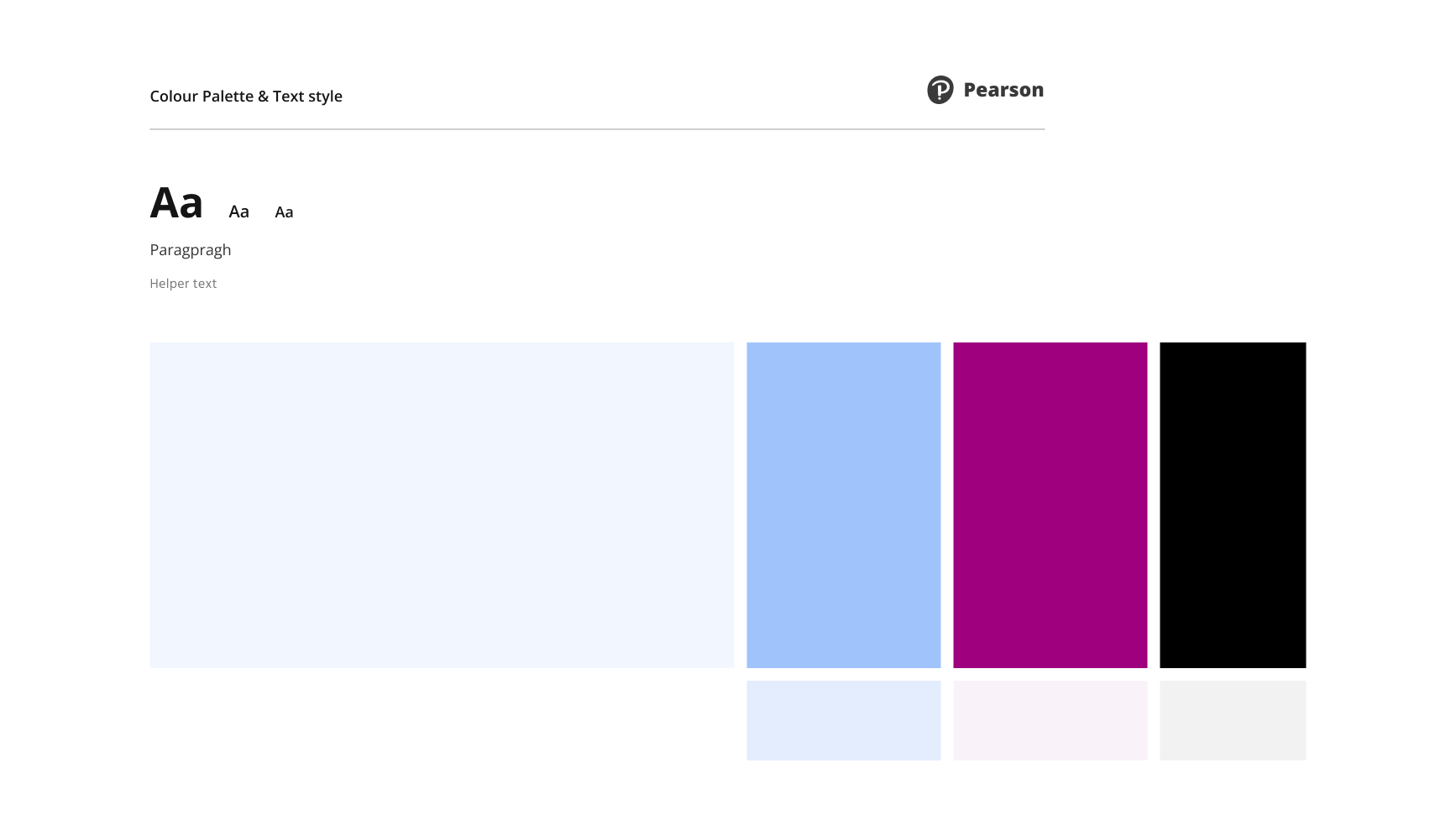
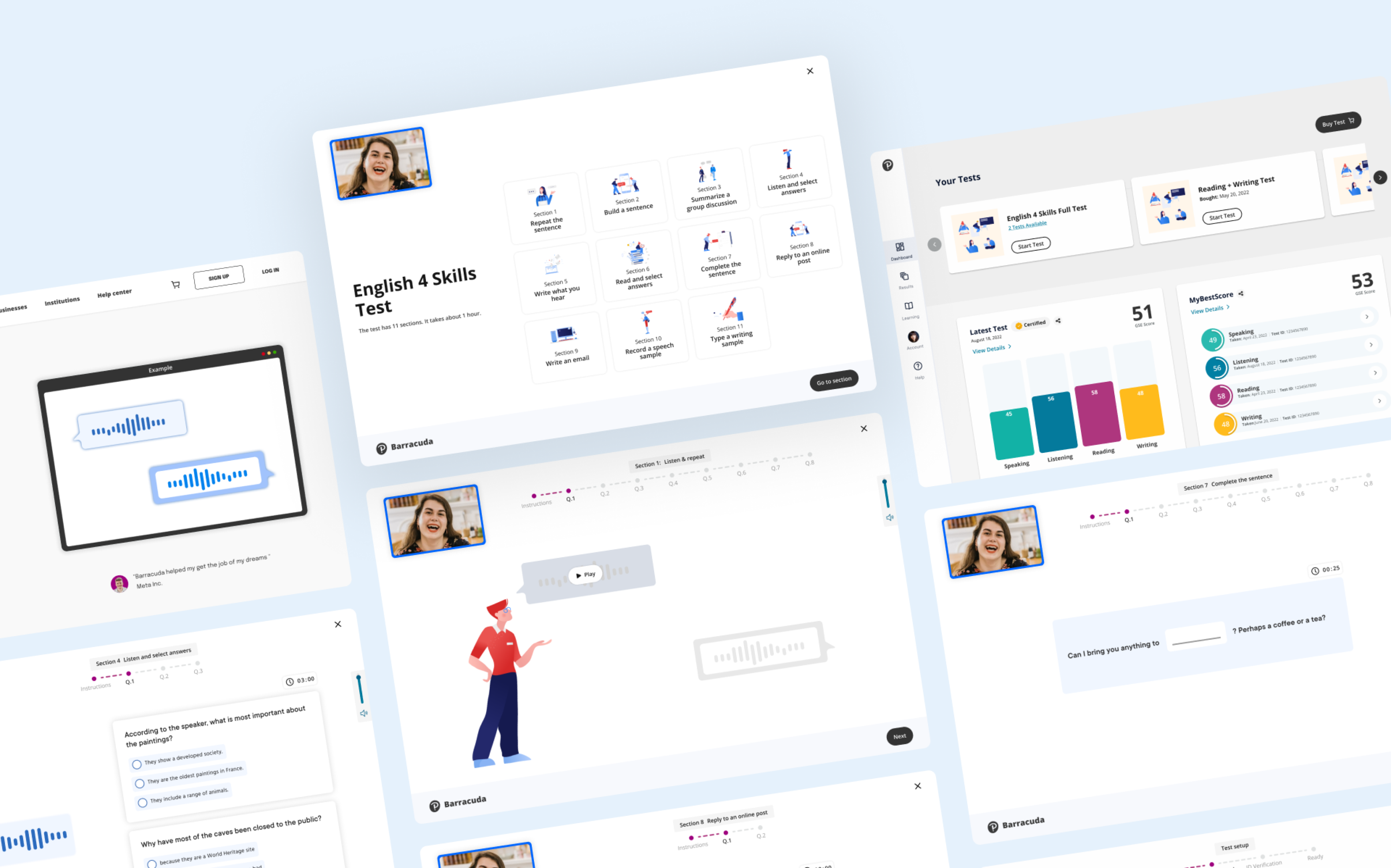
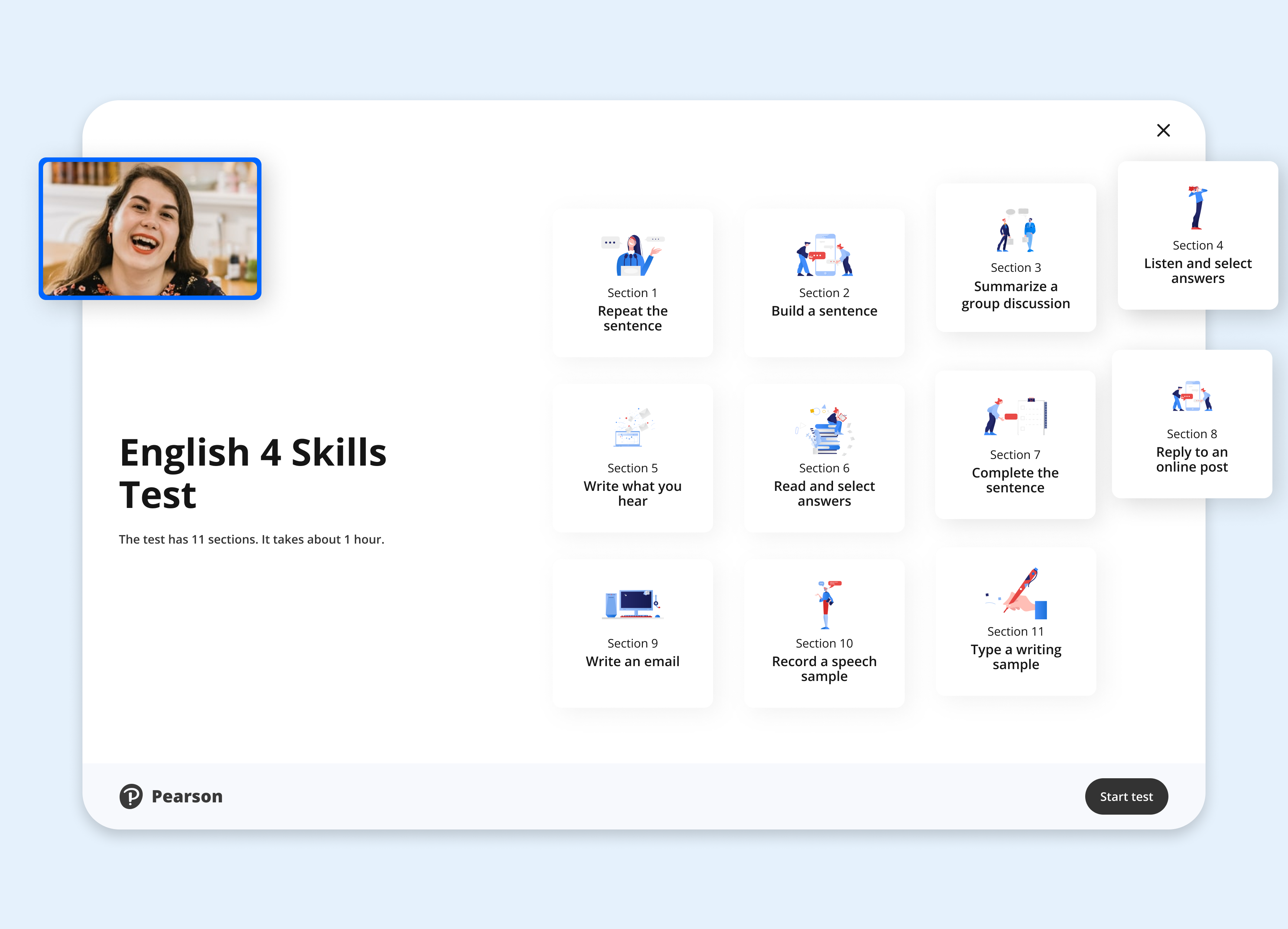
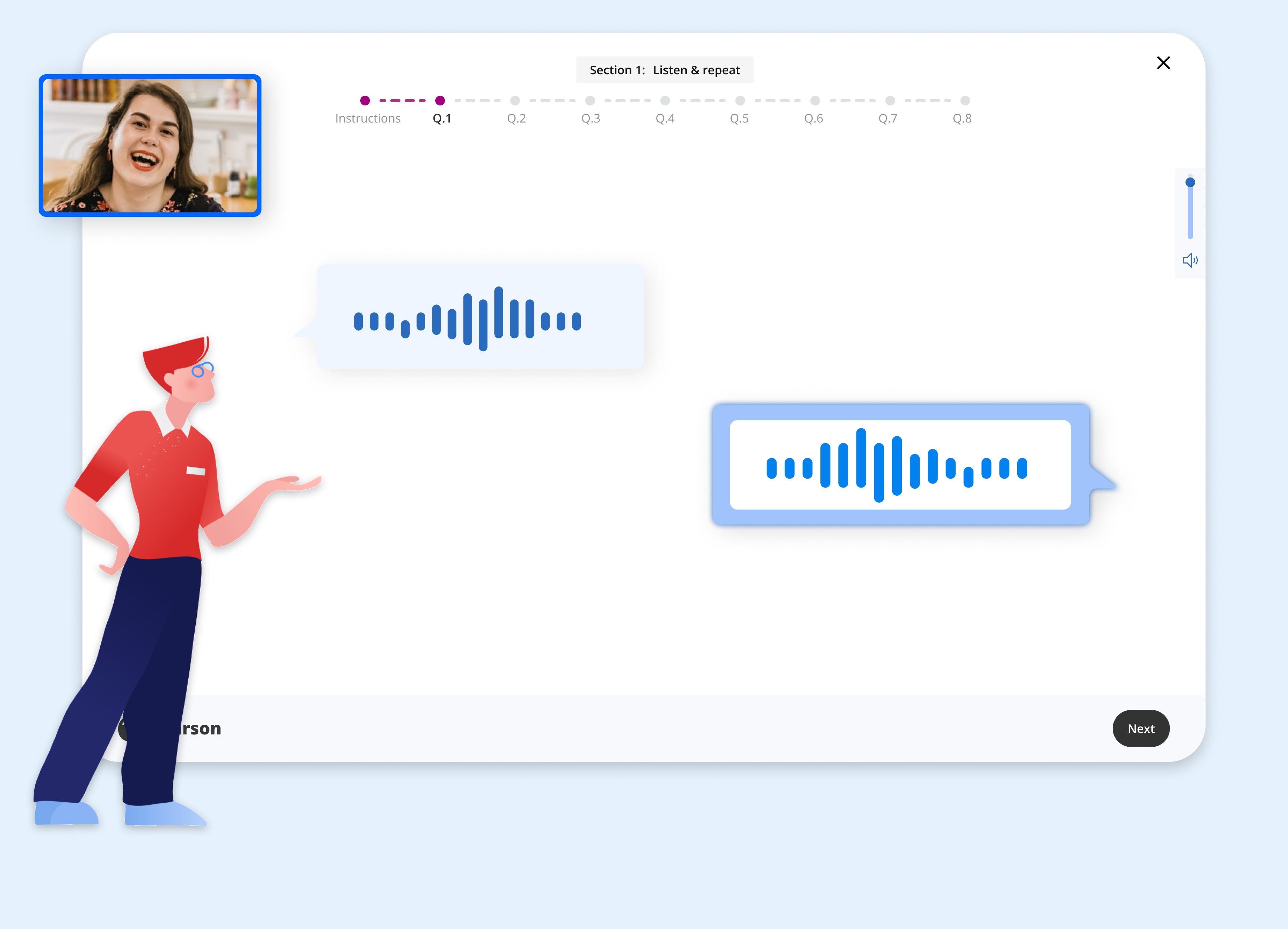
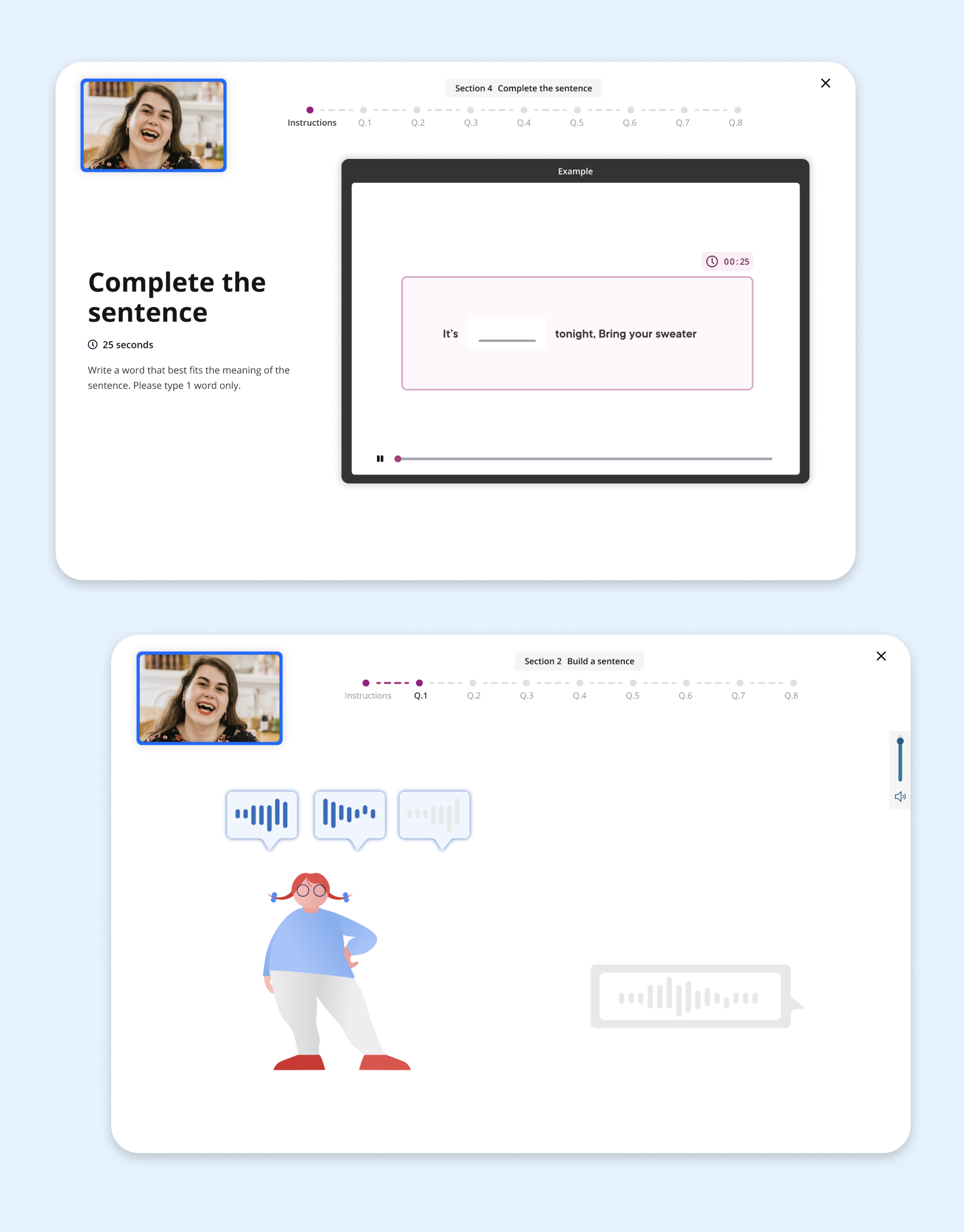
During design phase I came up with several options of design of the test base on the brand guide I was given. I made sure I look at my competitor analysis and make sure our design stands out from others while making sure the design is simple to use to non native speakers and colours still works for users with colour blind.
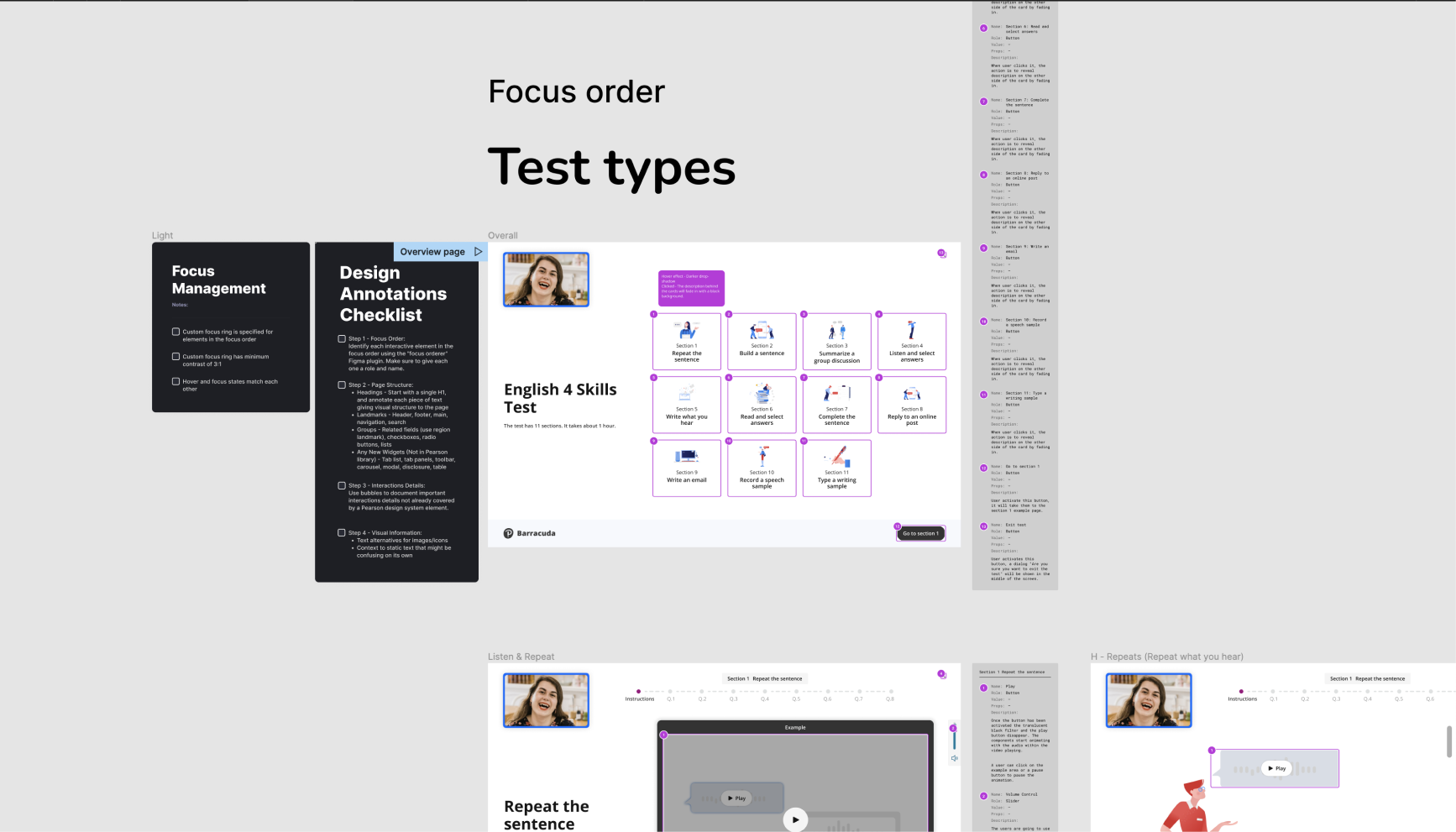
I also pushed for accessibility with the business highlighting how important it is for us to implement this correctly with design and implementation using tabs and colour contrast and set recommendation on annotation with WCAG AA annotation plug in on Figma.
In addition, I ensured that all user flows, including those from the marketing website, decision-making process, test entry, test completion, receiving test scores, and utilising the test scores, were thoroughly considered. Collaboration with the marketing team allowed for comprehensive user flow development.

Validate & Iterate
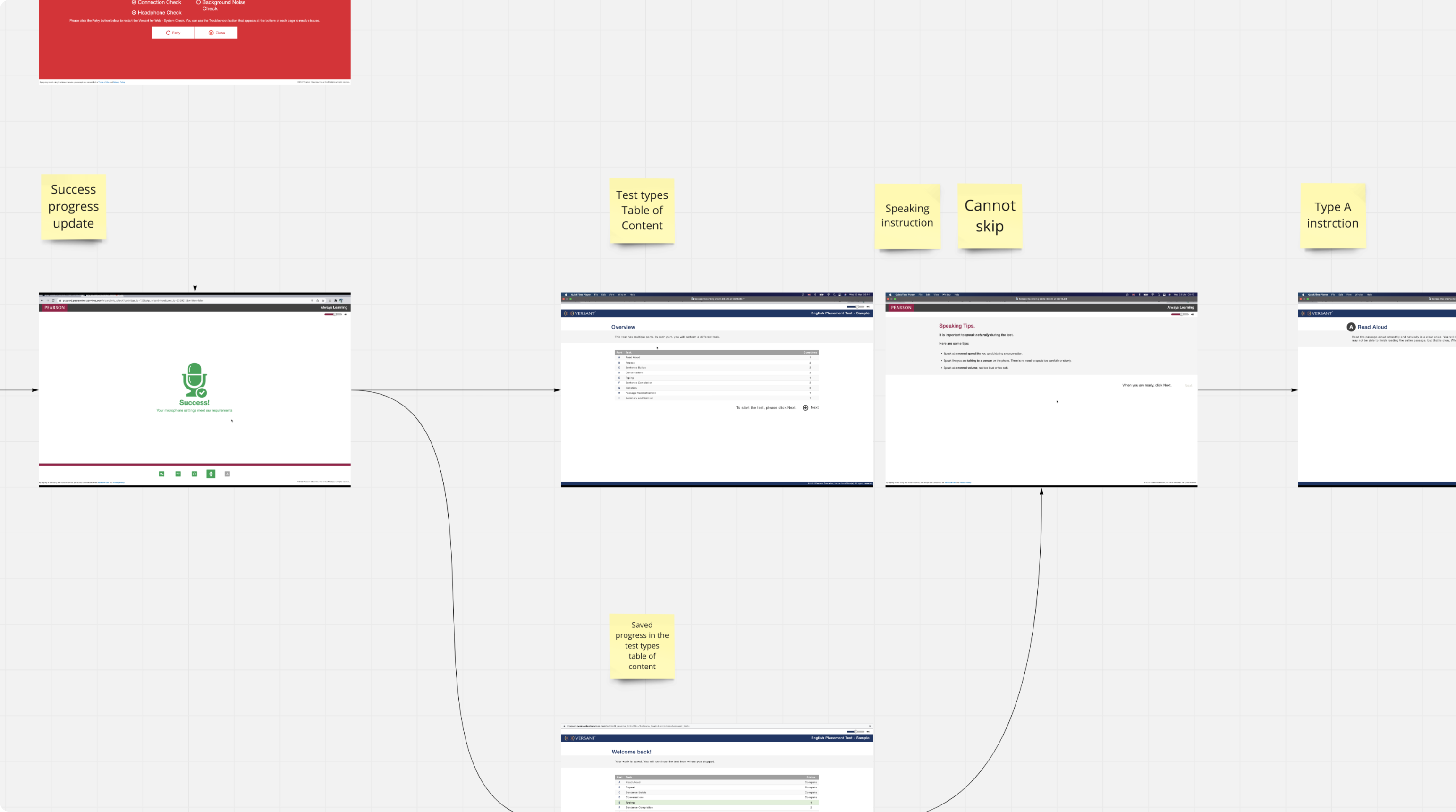
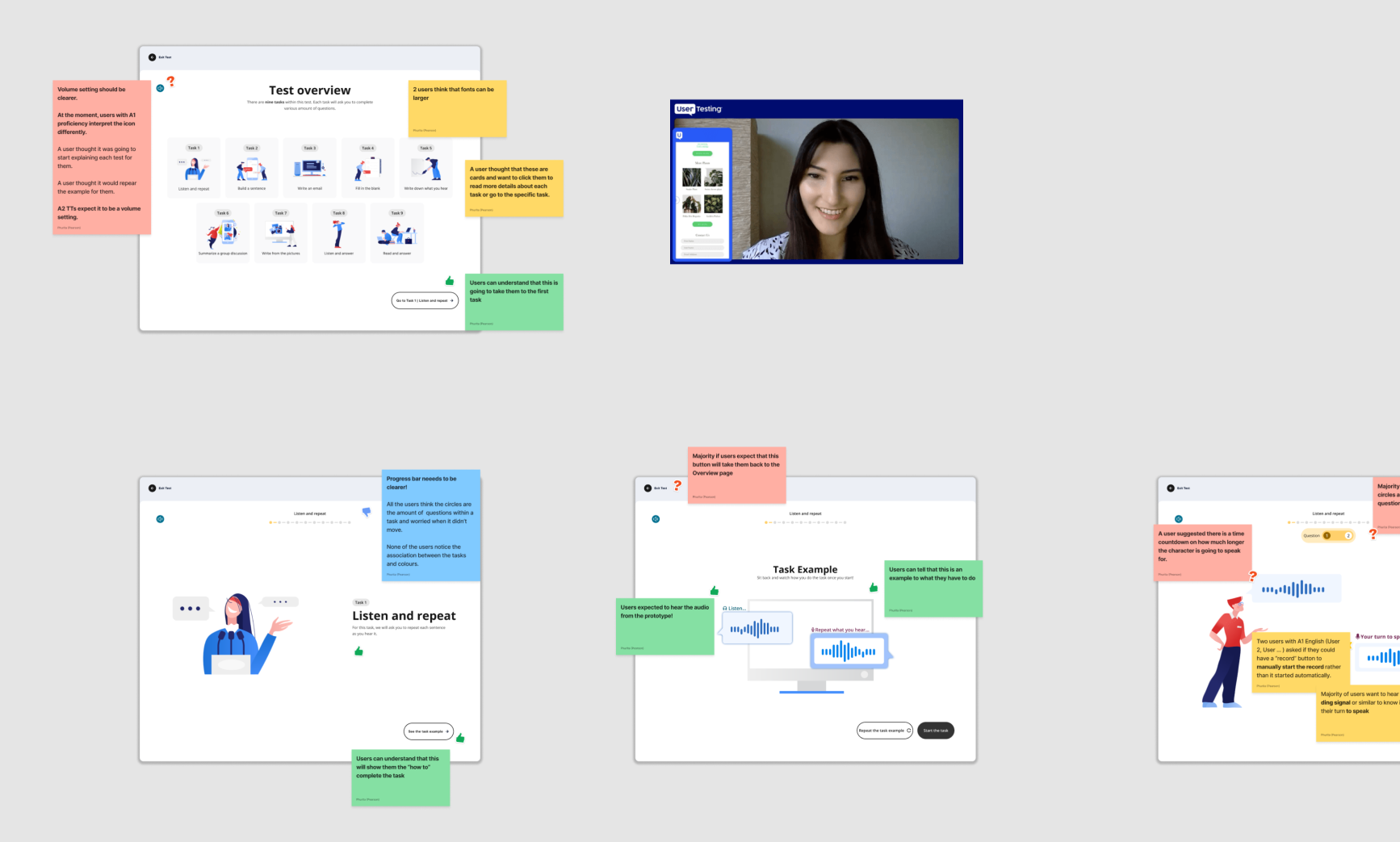
I conducted three rounds of testing with 6 users in the target audience who have experience with online exams, remote jobs, or university applications. This allowed us to gather insights on user interactions with each component on our page.
With each round of testing, we identified issues with different components, enabling iterative improvements based on real user feedback. By the end, I was confident that the new test design was user-friendly and effectively guided users on how to interact with the components on each page. Users provided positive feedback on the ease of use and engagement of the test.

Implement
During implementation, I provided support to the development team by ensuring they had access to all necessary prototypes, assets, and design specifications.
Business Analyst creates user stories and added our prototypes to the tickets. This collaboration facilitated a smooth transition and provided clear guidance for the development team.